 |
| ATTENTION MANAGEMENT • Good design can direct the users' attention |
||
 Maximum
legibility and maximum luminance contrast aren't always the right answer.
Maximum
legibility and maximum luminance contrast aren't always the right answer.
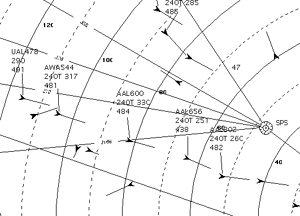
High luminance contrast is essential for high legibility , but guidelines requiring that all text and symbols have maximum luminance contrast restrict the designers options for good attention management. In this display the important, dynamic aircraft data are not visually distinguished from the contextual information. |
||
| Clutter
strategies.
One can reduce the amount of simultaneously displayed data through filtering and paging. These may be appropriate for separating logically unrelated data, but for data relevant to the current task they should be adopted only as a last resort. They increase the users' workload and introduce opportunities for error, requiring mental integration of the information across displays and display manipulation. Alternatively one can reduce the density of symbols by increasing the scale of the graphic. In most cases there is a fixed window size for the graphic, so increasing the scale means showing only part of the original graphic at a time. To see all of the original graphic the user must move the window over the desired portion of the original. This navigation can range from effortless to impossible, depending on the users' tasks and viewing conditions, the available interaction equipment, and the quality of the interface design. Attention management strategies should be exhausted first. A good graphic design can greatly increase the amount of information that can be displayed without clutter problems by imposing order on the graphic elements. |
||
|
||
|
||
|
Related Topics:
|